Contributing to Open Source - (My First Experience)
My Outreachy Contribution Phase Experience
It’s been 2weeks since I launched into the world of Open Source (through the Outreachy Program), and I'm super excited to share my journey and experiences so far.
What is Outreachy?
Outreachy is a three-month remote and paid internship program, organized by the Software Freedom Conservancy with free and open-source software projects, for people who are subject to systematic bias and are underrepresented in tech industries where they belong (you can learn more about the program here ).
I got to know about Outreachy through a product design community I belong to. I had always been eager to learn about Open-source and to make valuable contributions to real-life projects, and Outreachy happened to be the right opportunity. Being a paid internship, made it even more interesting! I didn't waste any time in writing my initial application.
Making it to the contribution phase was one of the most exciting moments for me, and I promised never to take it for granted. I had spent some time researching about Open-source, and ways I could contribute without knowing how to code.
Making Contributions
The next phase after the initial application, is the contribution phase. Here projects are listed on the Outreachy page, alongside project mentors and required skills for the project. Applicants are expected to reach out to project mentors and contribute to any project of their interest, relevant to their skills. I had trouble finding the right project, as most projects required coding skills. Being a User Experience Designer with an interest in writing, it was only natural for me to surf for design and writing projects.
Wagtail’s 2nd project (Improve Wagtail’s User Guide Documentation) seemed the best fit for me! Not only because it was a documentation project, but also because it was all about the User Guide! The very thing I’m passionate about.🤩 I jumped on it, read about the project, and joined its communication Channel (on slack).
I introduced myself on the channel, and thanks to the coolest mentors on earth (Wagtails mentors are the actual coolest!) and the amiable community, I was able to get a hang of the project (even though I joined two days late). I read through the contribution guide and made my first little contributions (not code related though).
Wagtail User Documentation
Wagtail is a free and open-source Content Management System for developers, built on Django (a python framework).
Contributing to the User Guide project required that I understand how the Wagtail CMS works, as well as know how to navigate my way around GitHub. I read through the documentation and was able to set up my Wagtail environment locally (on my computer).
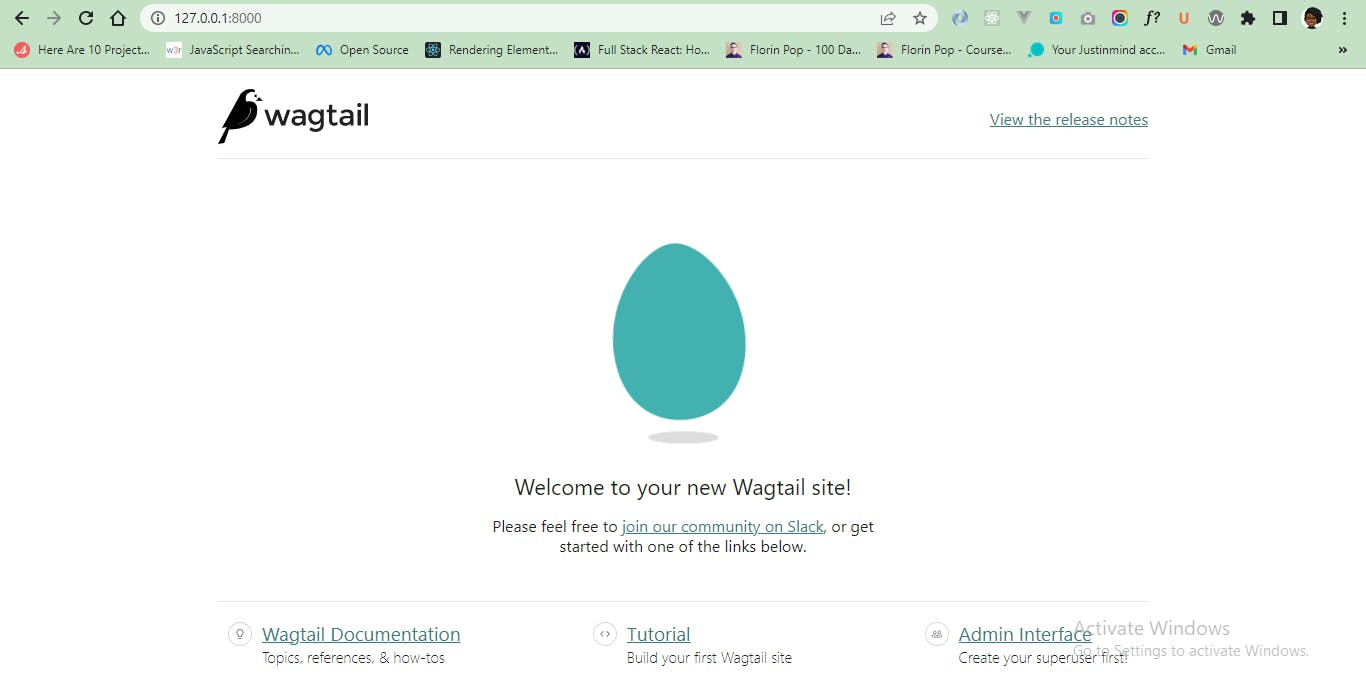
 Setting up my first wagtail site on my local machine.
Setting up my first wagtail site on my local machine.
Our mentors also provided a Gitpod setup which was a less hectic setup option for non-developers.
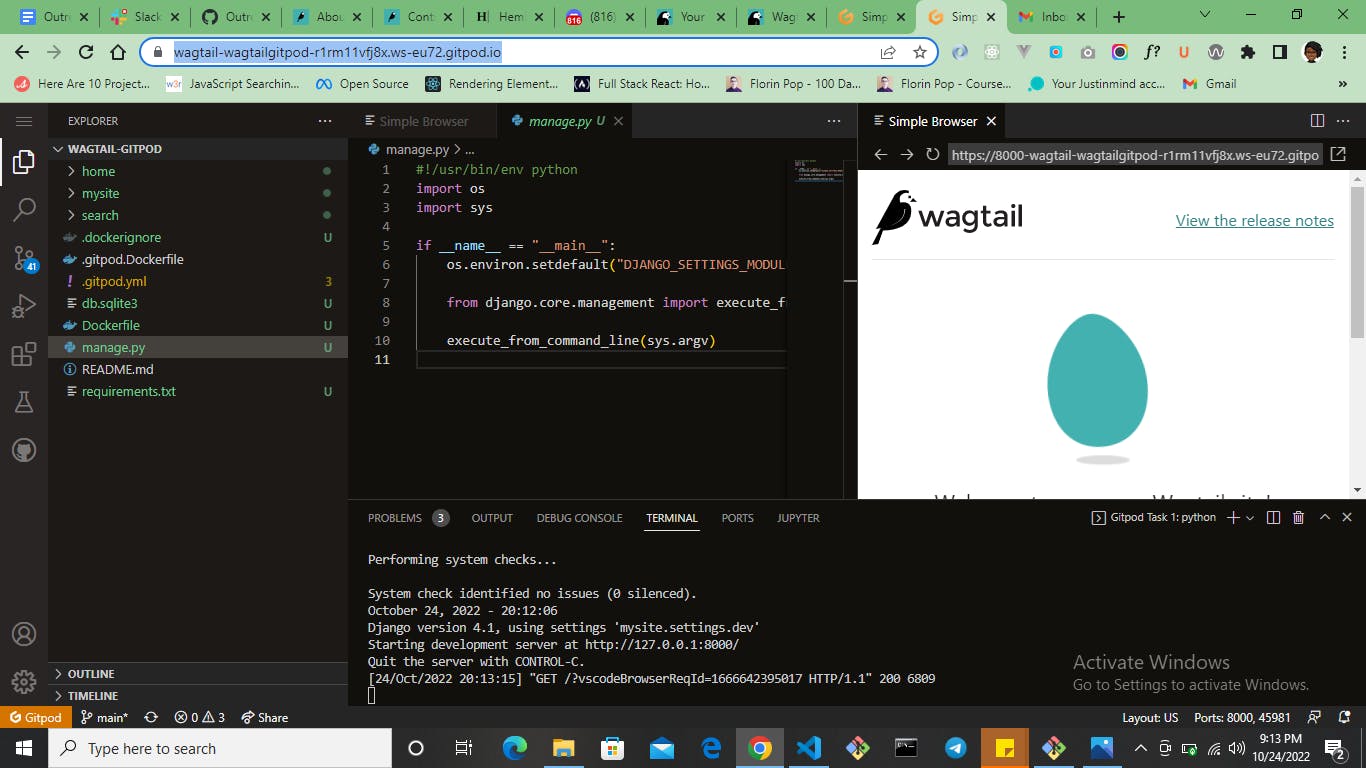
 Setting up my wagtail site on Gitpod.
Setting up my wagtail site on Gitpod.
I played around with wagtail’s program using the project getting started documentation, and was able to build my first wagtail website/blog.

 Editing the wagtail codebase to make my first customized website.
Editing the wagtail codebase to make my first customized website.
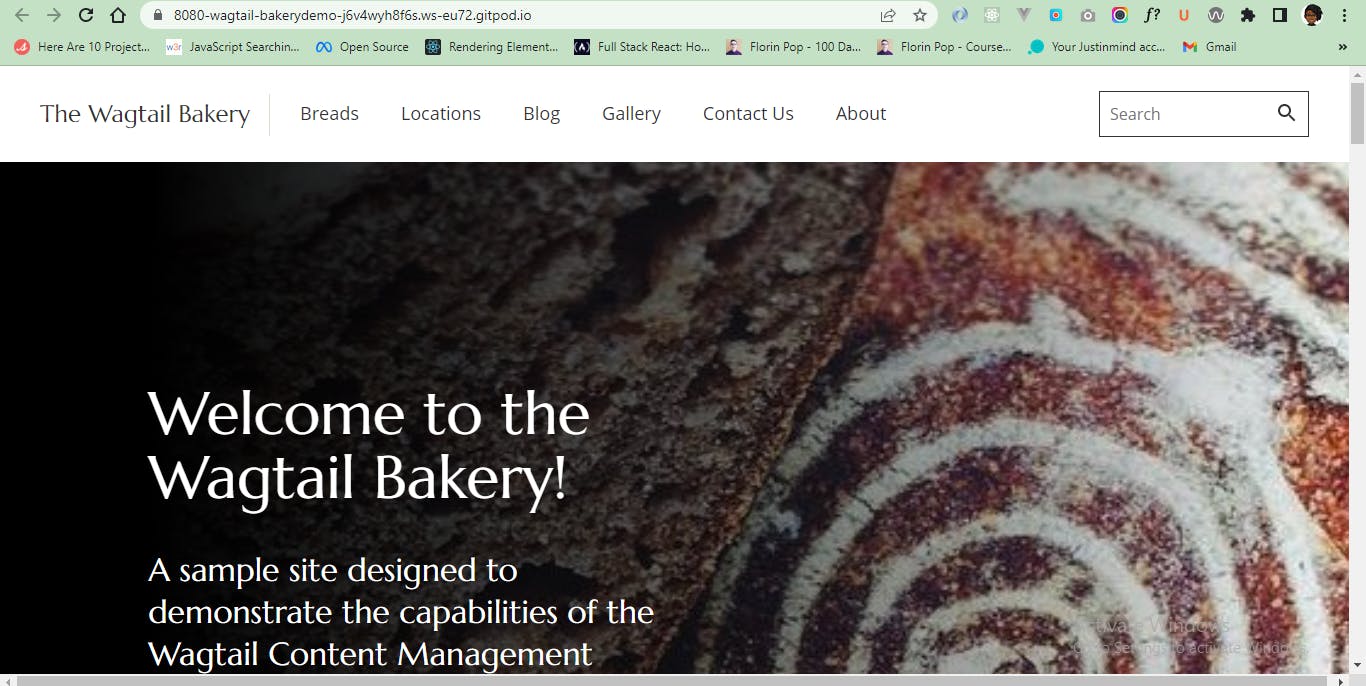
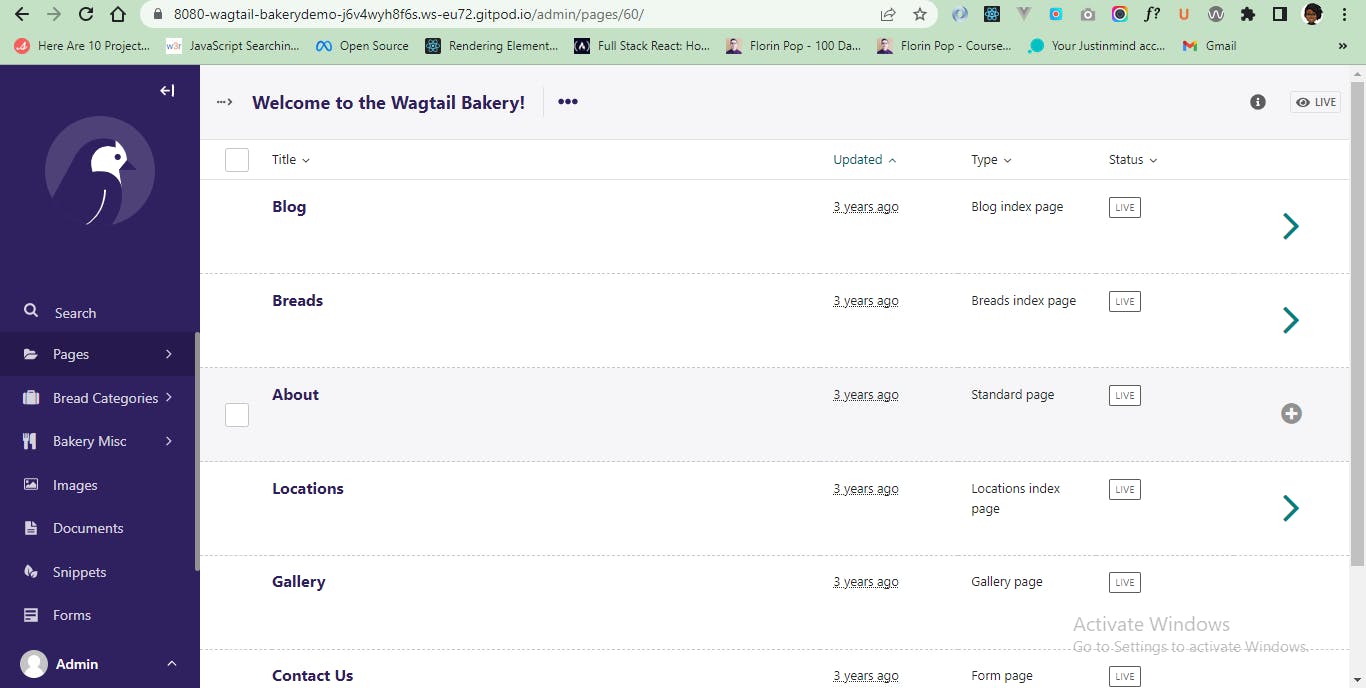
I was also able to set up wagtail’s bakery demo app on Gitpod. This process helped me understand more in-depth functionalities of wagtail, in different environments.

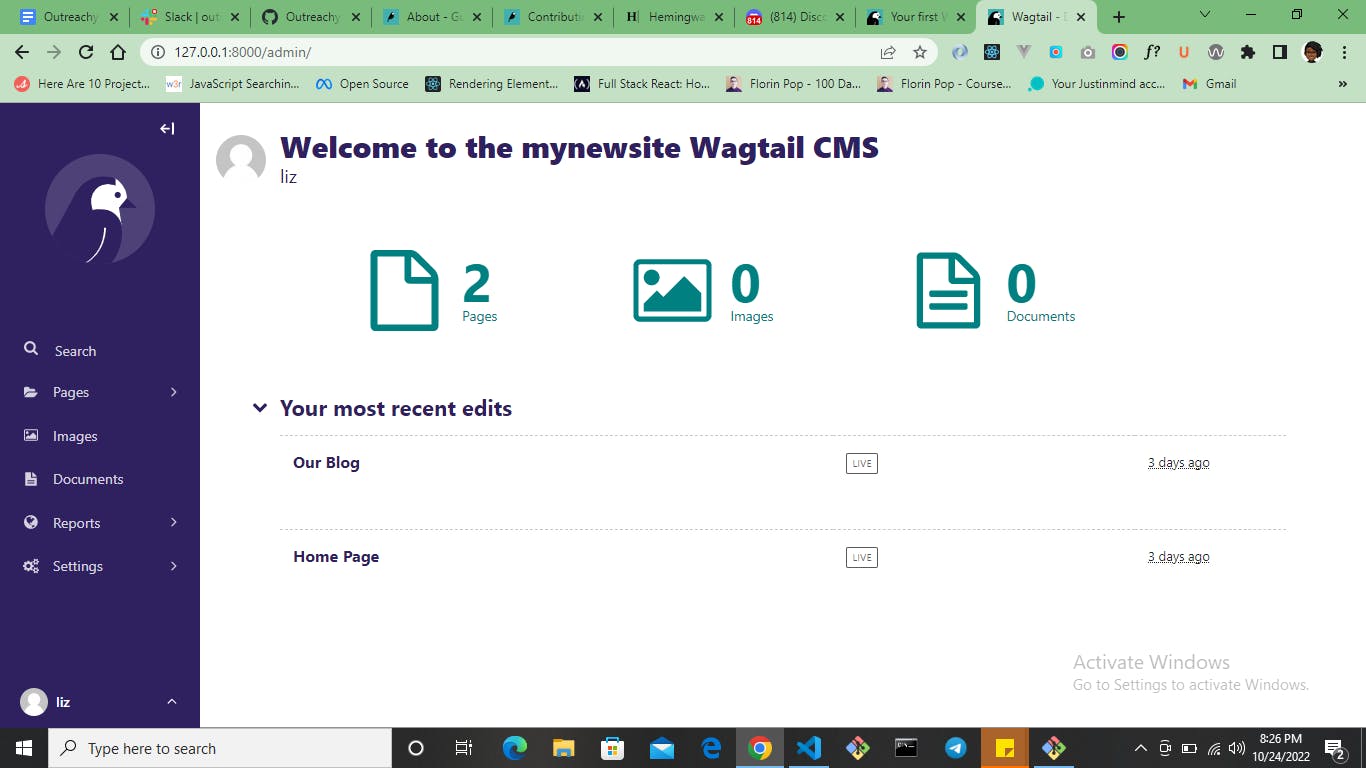
 Setting up wagtail's bakery demo on Gitpod
Setting up wagtail's bakery demo on Gitpod
The setup processes weren’t quite smooth, I ran into bugs, had frustrations and user experience concerns, which made me ask a lot of questions. The mentors, being all super cool, were readily available to answer every Question. We even had some Q&A sessions where they helped us set up and make some fixes.
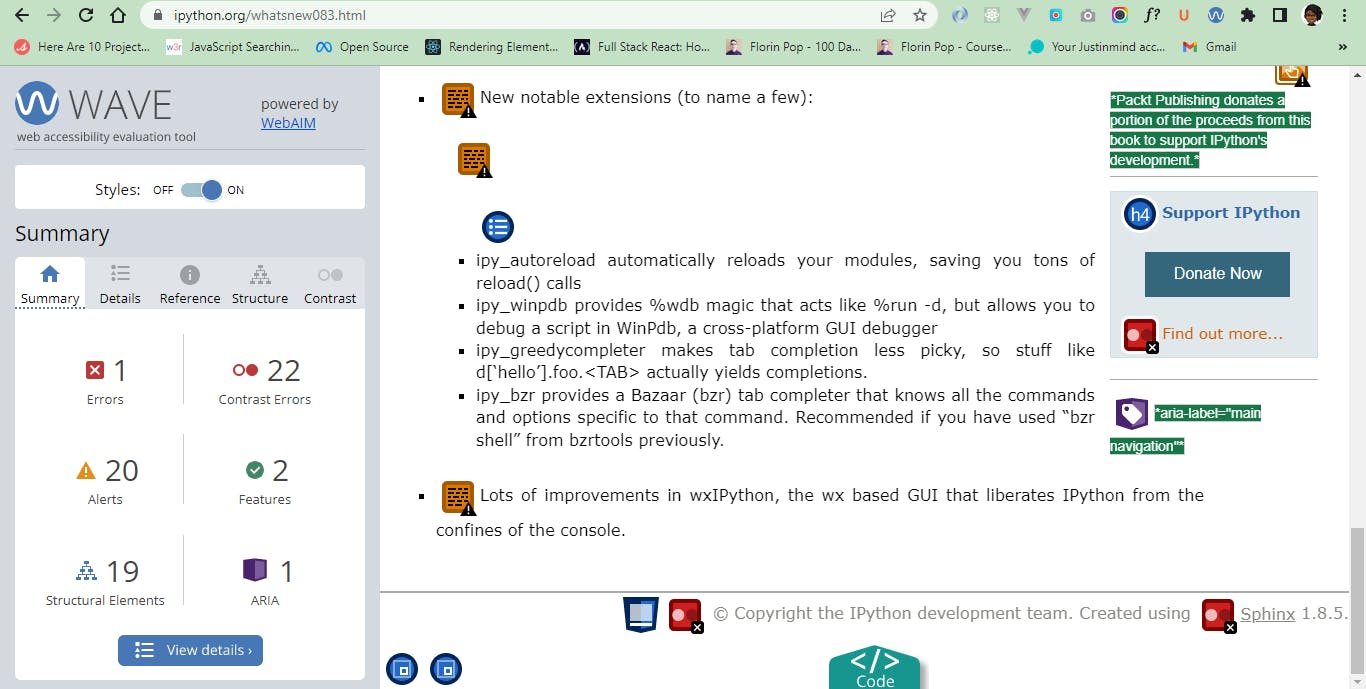
In order to better improve wagtail’s documentation, I learned about the Diataxis framework (a better approach to documentation), reviewed wagtail’s user guide documentation, and proposed some changes. I also looked into other projects to understand what they did better. Learned about web Accessibility and reviewed JupyterHub’s web page using the WAVE Accessibility tool.
 Evaluating JupyterHub website accessibility, using WAVE
Evaluating JupyterHub website accessibility, using WAVE
Conclusion
I love the experience and learnings this phase has given me so far, and would love to continue to make meaningful contributions to the Wagtail project, especially in areas of User Experience and Documentation.
Thanks to Outreachy for this awesome opportunity, my journey to Open-source just got started!🤩
