Overview
Reclaim Protocol enables secure and easy data movement across web, mobile, and blockchain platforms. Its Software Development Kits (SDK) allow developers to access authenticated user data, activity history, and identity information from various internet services while maintaining user privacy and security.
This audit aims to evaluate the Reclaim SDK documentation using predefined documentation criteria, Identify usability and accessibility flaws, and recommend best practices to address them.
Audit Findings
1. Information Architecture
The navigation menu is not properly structured. When users visit the documentation for the first time, they want to know where and how to get started.
My Recommendation
I. Add conceptual pages like Introduction, Getting Started, Overview pages, etc. to create seamless user onboarding.

- Rename the Reclaim Protocol Docs menu to Introduction. This page will include:
An Overview - a brief description of the documentation.
Key features: Highlight the most important features or capabilities of the SDK, to help developers quickly determine if it meets their needs.
Use cases: Provide examples or areas where the SDK can be applied in real-world scenarios. This helps developers visualize its potential.
Add a Getting Started page.
This page will include setup instructions and a quick guide or steps to help developers use the SDKs immediately.
Add an SDK Overview page
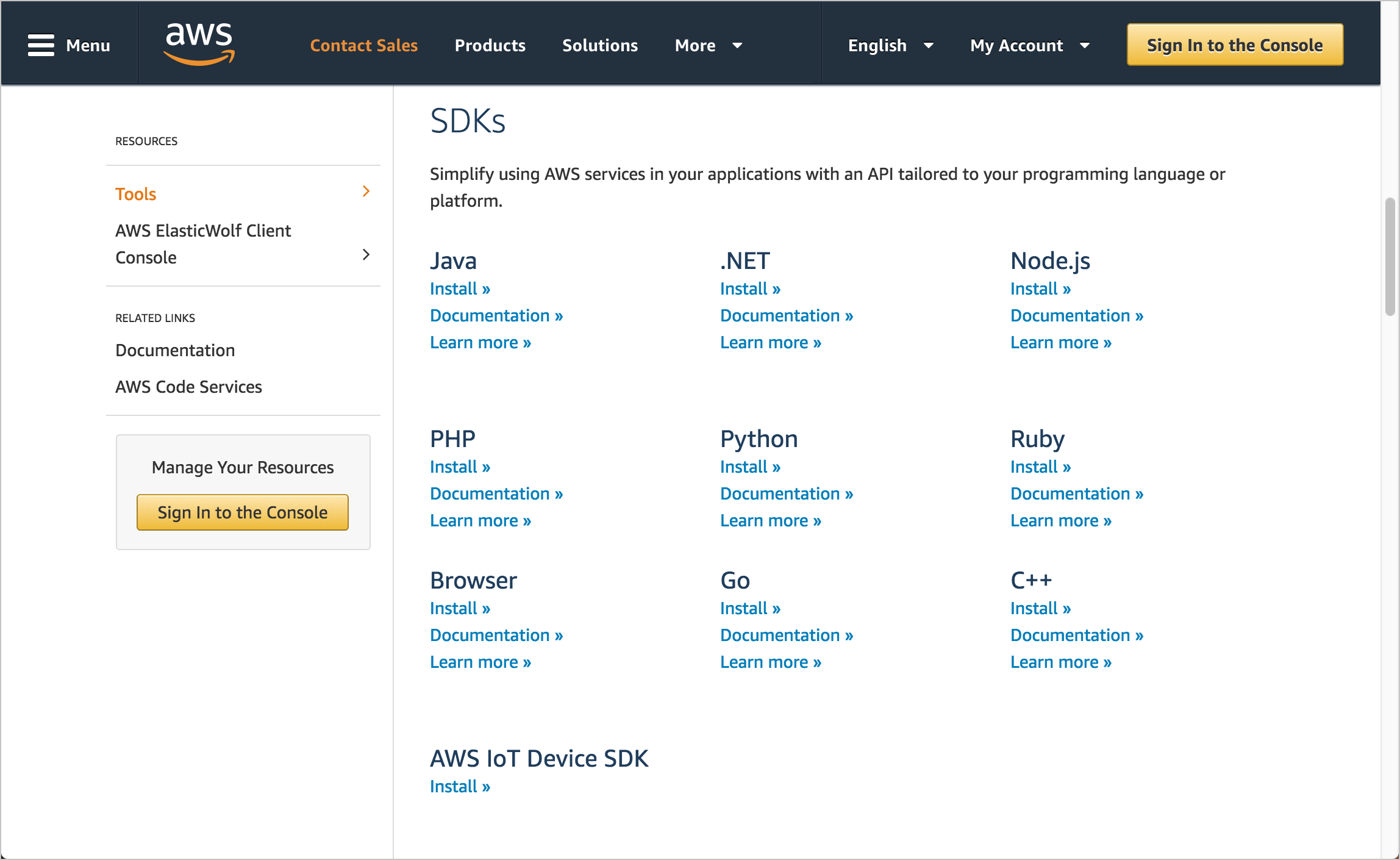
This page gives a snapshot or an overview of all the SDKs available in the documentation, for easy scanning. See example below:

Amazon SDK Documentation

Adjust SDK documentation
Recommended conceptual page structure:
Introduction
Getting Started
SDK Overview
[Laguage] SDK
[Laguage] SDK
ii. The naming convention for SDK menu is not consistent.

My Recommendation:
1. Rename the SDK Menus to be more consistent. For example:
[JS] Frontend SDK
[JS] Fullstack Example
[JS] Backend SDK
[Python] Backend SDK
[Flutter] Mobile SDK
[React Native] Mobile SDK
[Onchain] SDKS
[Onchain] ZK Fetch etc.
iii. No changelog menu
My Recommendation
Add a Changelog page to help the user take note of version updates or changes.

Example changelog page from Meta SDK Docs
iv. No visible Support button

My Recommendation
Make the “on Telegram” CTA more obvious with a color fill or unique font style.
Add an FAQ/Troubleshooting menu to the navigation
Add a support button
v. No Glossary
My Recommendation
Add a Glossary of common terms for a quick preview.
2. Demo Projects
Challenge
No demo project in the documentation.
My Recommendation
Add Demo projects to give users a wide range of ideas about what to build with the SDK.
3. Feedback and Survey
Challenge
There are no feedback or survey questions on the documentation page
My Recommendation
Add survey questions to receive feedback from users. This could be used as an insight to improve the documentation experience.

Meta SDK Documentation survey
4. User Experience/Customization
Challenge
The Documentation looks too plain, generic, and unprofessional.
My Recommendation
Use Reclaim’s brand Identity, color, and the right typography to make the documentation unique and aesthetically pleasing.

Orderly Network’s customized documentation.
5. Readability
Challenge:
The documentation is too wordy and not engaging.
My Recommendation:
Use engaging visual elements, screenshots etc., to illustrate and support written elements.
Use different font sizes to enhance visual hierarchy thereby improving readability.
Conclusion
Reclaim protocol documentation does a good job of helping developers get up to speed with their SDKs. However, with an improved Information Architecture, Customized documentation, Enhanced readability, Engaging visuals, Demo projects, standby support, and user testing, the documentation will be a more useful, reliable, and functional guide, always in the mind of its developers.
